本記事では10分でLINE Botを作成して公開するまでの手順を説明します。
事前登録が必要なもの
- Googleアカウント
- LINEアカウント
作成するLINE Botについて
メッセージを送信したら、語尾に「にゃん」と付けて返すBotを作成します。

LINE Botを作成するまでの流れ
LINE Botを作成して公開するまでの流れは以下の通りです。
LINE DevelopersでMessaging APIチャネルを作成
LINE Developersに登録し、プロバイダー・Messaging APIチャネルを作成します。
Google Apps ScriptでWebサービスを作成
Google Apps Scriptsで新規にプロジェクトを作成し、Webアプリケーションをデプロイ(公開)します。
LINE DevelopersとGoogle Apps Scriptsの紐づけ
STEP1・2で作成したLINE Message APIとWebアプリを紐づけします。
それでは、実際に作成していきます。
LINE DevelopersでMessaging APIチャネルを作成
以下のリンクからLINE Developersにアクセスします。
https://developers.line.biz/ja/
アクセスしたら、画面右上にある「ログイン」ボタンをクリックします。

LINEアカウントかビジネスアカウントのいずれかのアカウントでログインします。

LINE Developerにログインしたら、「新規プロバイダー作成」をクリックします。

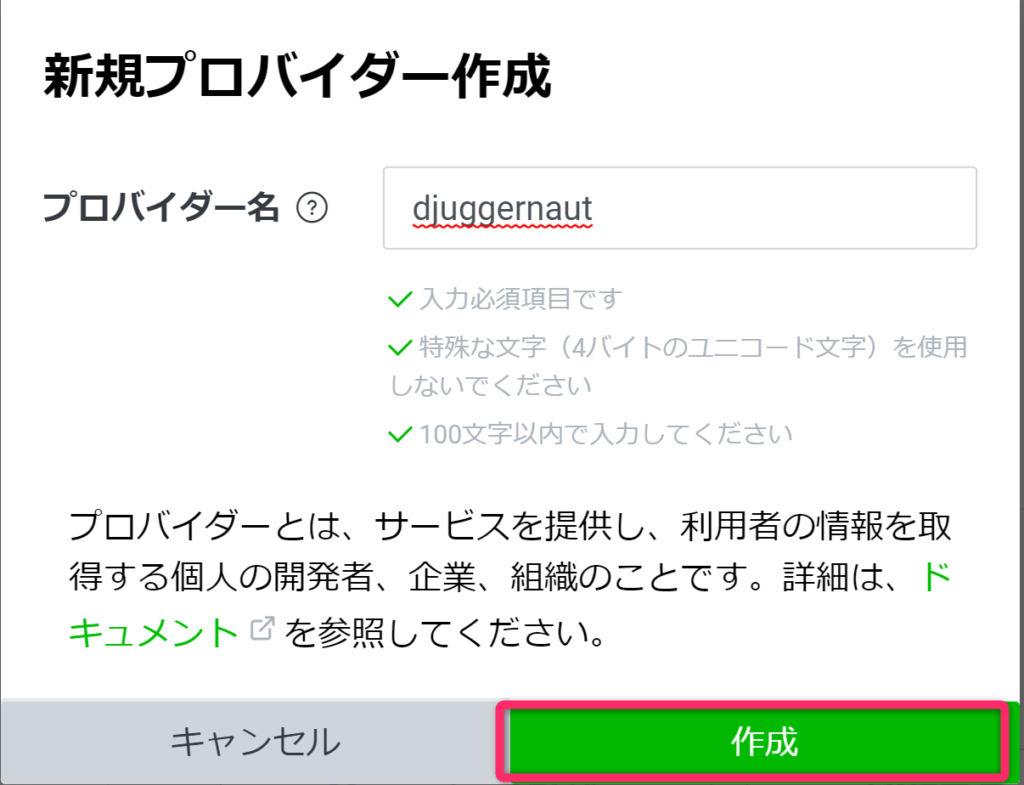
プロバイダー名を適宜入力し、「作成」をクリック

作成したら、「Messaging API」を開きます。

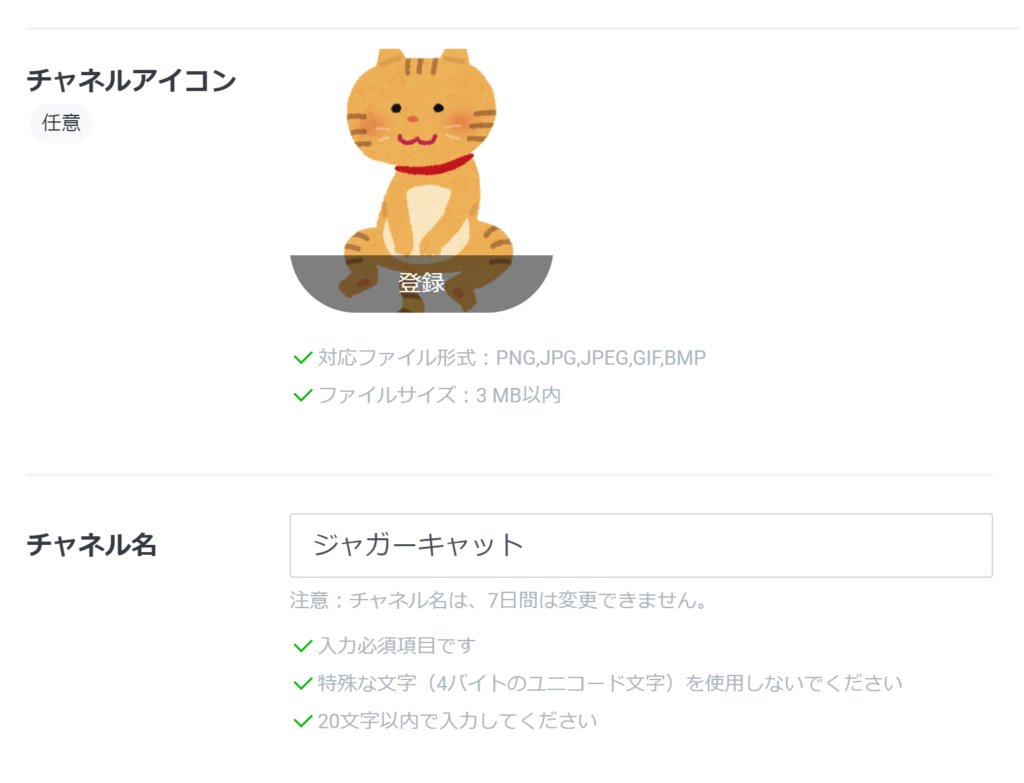
必要な項目を埋めていきます。チャネルアイコンはLINEのプロフィールとして表示されるアイコンになります。

チャネル説明や業種は適宜選んで下さい。

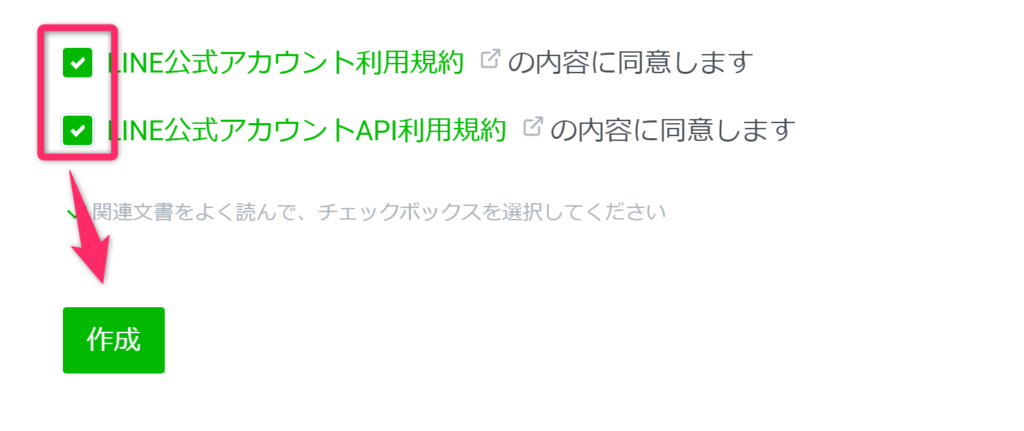
利用規約に同意し、「作成」をクリック

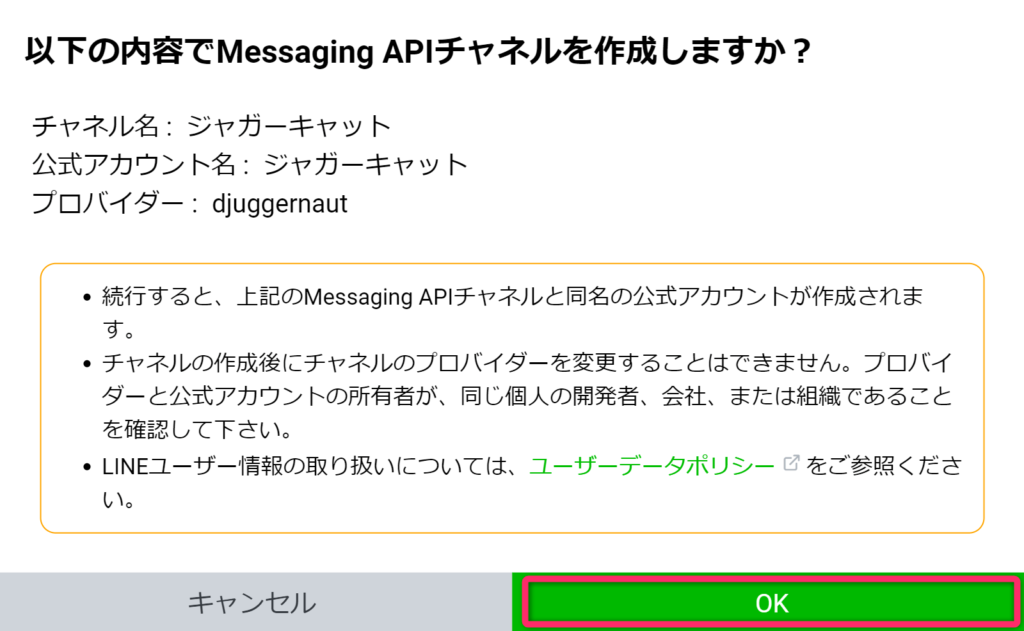
「OK」をクリック

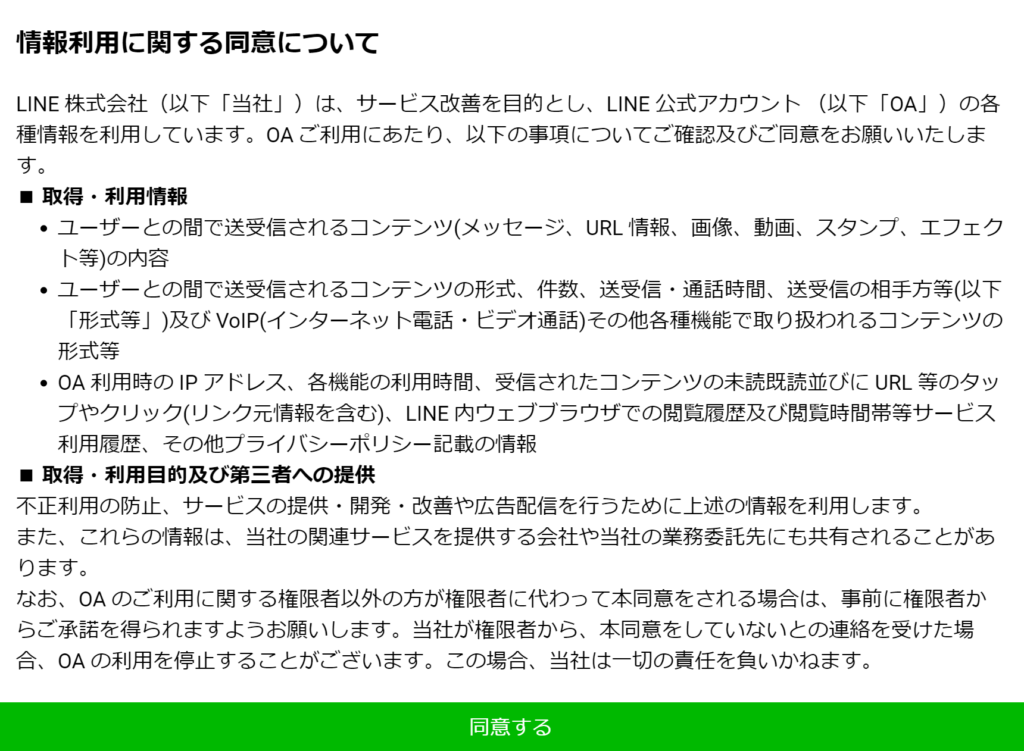
情報利用に関する同意について「同意する」をクリック

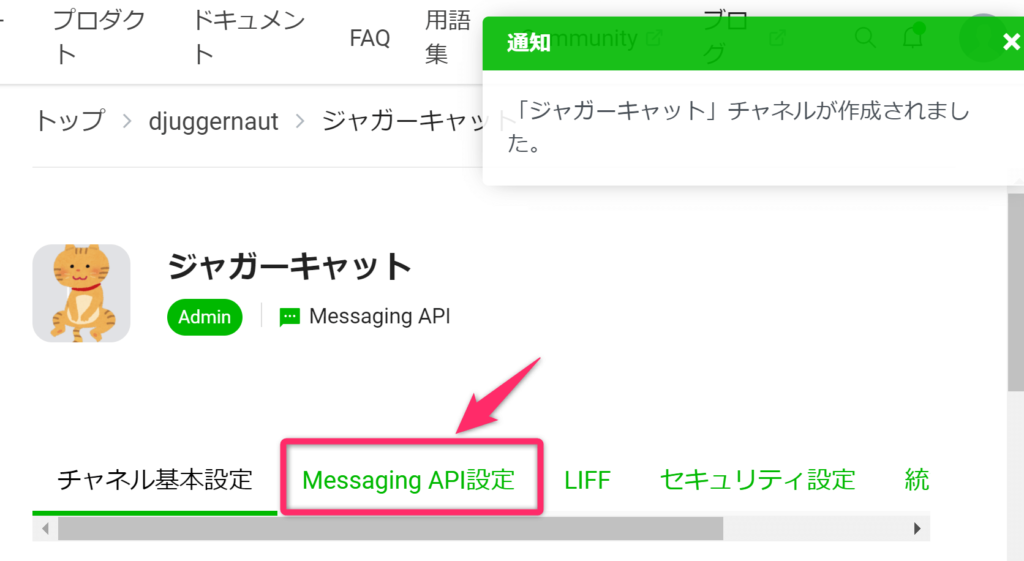
以上でチャネルの作成が完了しました。
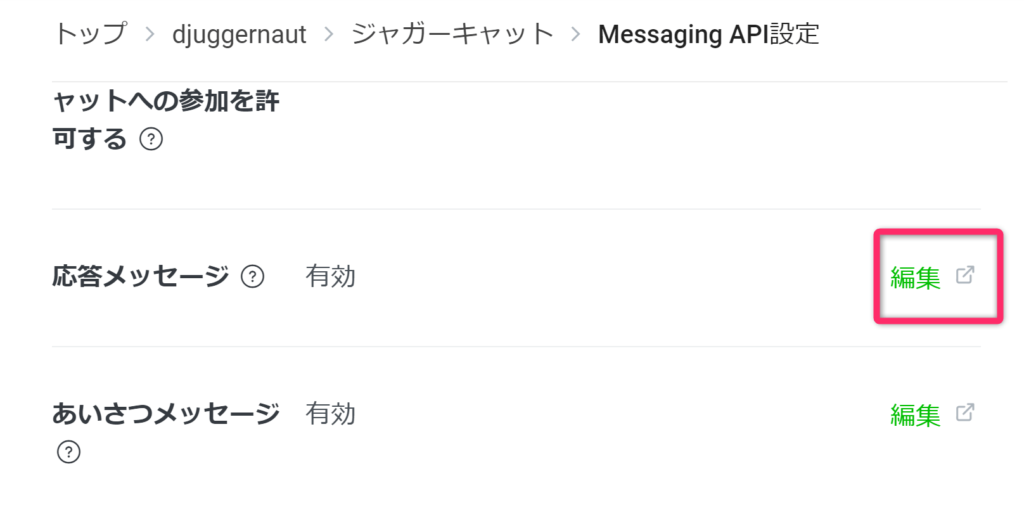
続いて、Messaging APIの設定を行います。「Messaging API設定」タブを開いて下さい。

応答メッセージの欄までスクロールして、「編集」をクリック

詳細設定の応答メッセージを「オフ」、Webhookを「オン」にして下さい。

Messaging API設定に戻り、チャネルアクセストークンと書かれた項目までスクロールします。
チャネルアクセストークンの右横にあるコピーアイコンをクリックし、控えておいて下さい(後で使います)

Google Apps ScriptでWebサービスを作成
次に、Google Apps ScriptでWebサービスを作成します。
Googleドライブにアクセスし、「新規」のボタンをクリックして下さい。

一覧から「その他」>「Google Apps Script」を選択して下さい。

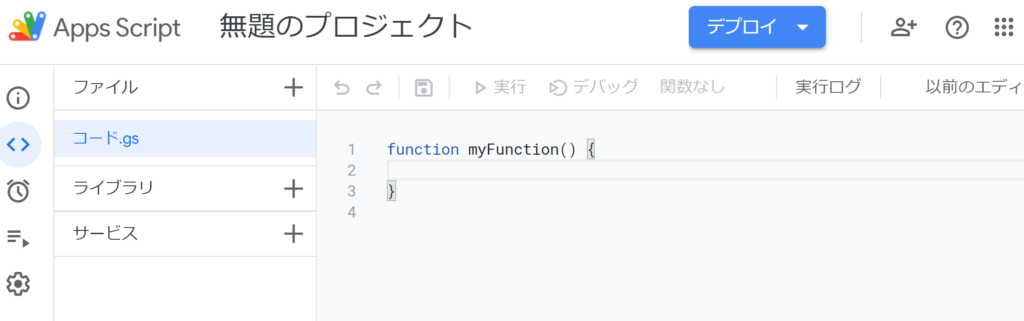
Google Apps Scriptが開かれます。

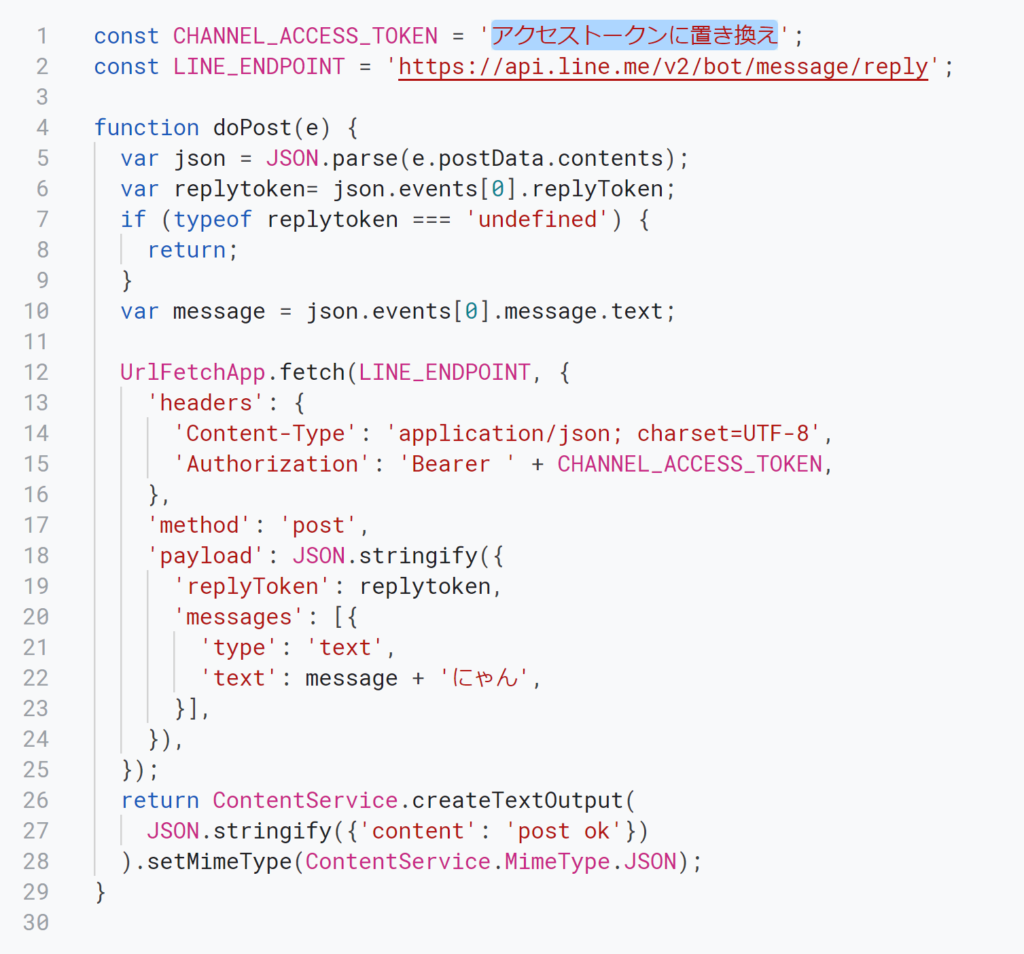
以下のソースコードをコピーして下さい。
const CHANNEL_ACCESS_TOKEN = 'アクセストークンに置き換え';
const LINE_ENDPOINT = 'https://api.line.me/v2/bot/message/reply';
function doPost(e) {
var json = JSON.parse(e.postData.contents);
var replytoken= json.events[0].replyToken;
if (typeof replytoken === 'undefined') {
return;
}
var message = json.events[0].message.text;
UrlFetchApp.fetch(LINE_ENDPOINT, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replytoken,
'messages': [{
'type': 'text',
'text': message + 'にゃん',
}],
}),
});
return ContentService.createTextOutput(
JSON.stringify({'content': 'post ok'})
).setMimeType(ContentService.MimeType.JSON);
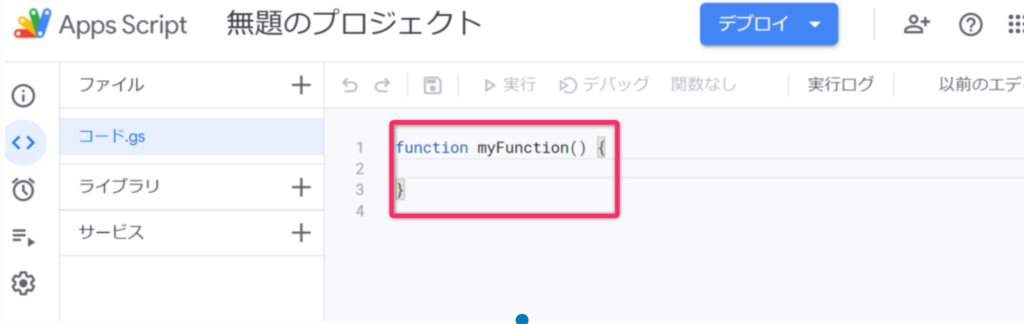
}コピーしたテキストを下記の赤枠に貼り付けます。貼り付ける際に、既にfunction myFunction()…というテキストが表示されていますが、一度テキストを全削除し上書きします。


アクセストークンに置き換えと書かれているところは、先ほど控えていたLINE DevelopersのMessaging APIのチャネルアクセストークンに置き換えて下さい。
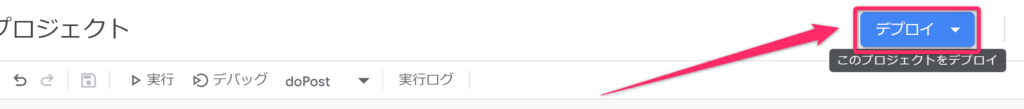
コードの貼り付けとアクセストークンの置き換えが完了したら、「デプロイ」をクリック

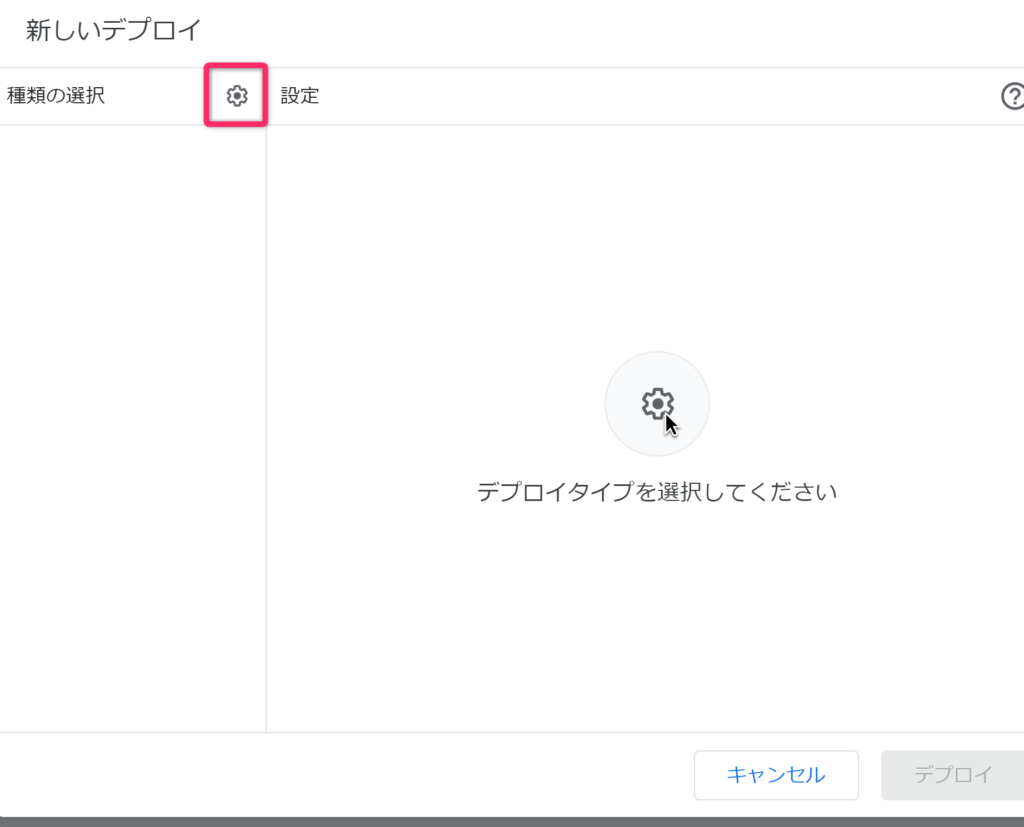
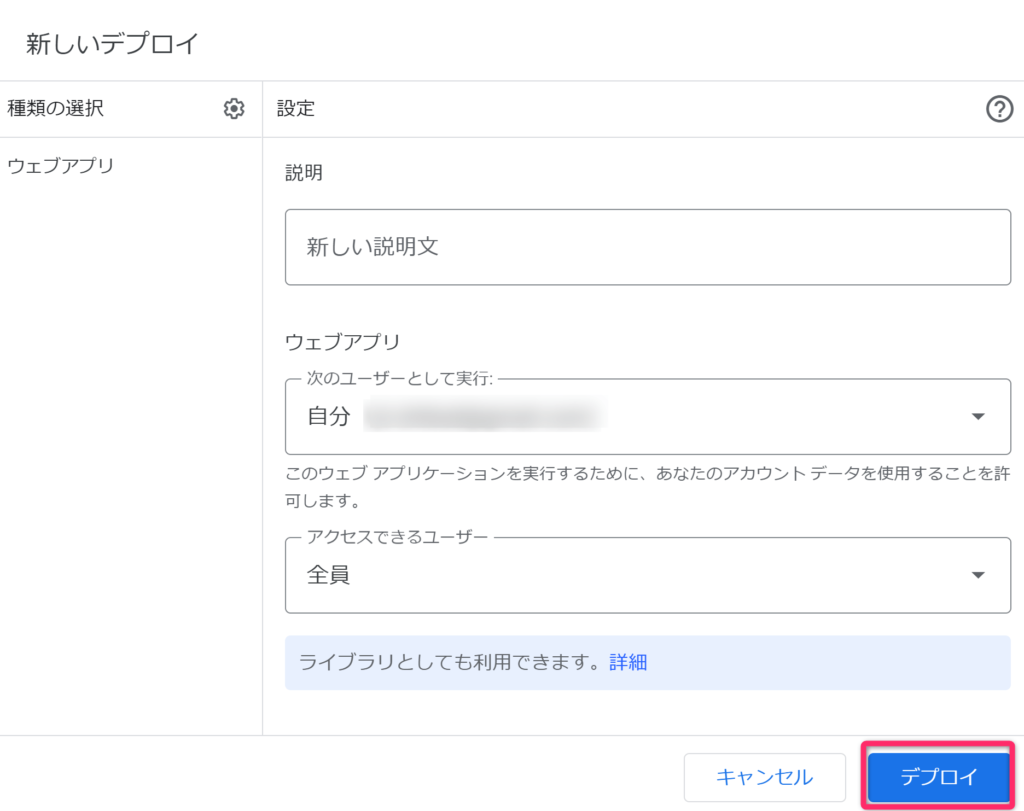
「新しいデプロイ」を選択します。

デプロイタイプを選択します。歯車マークの設定アイコンをクリックして下さい。

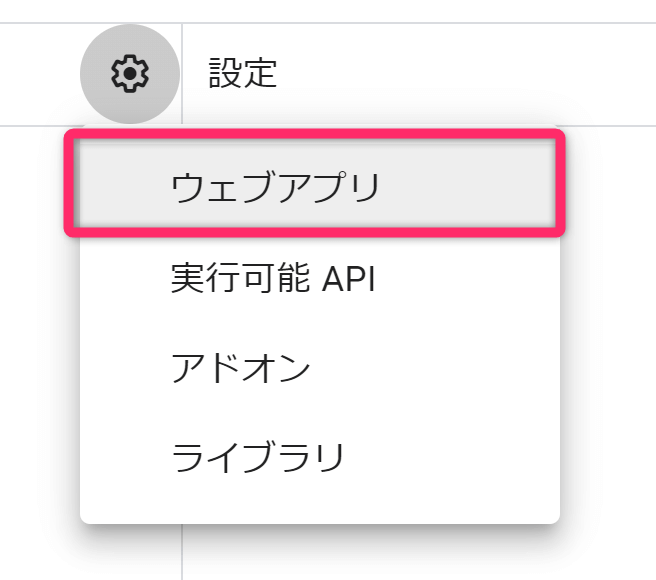
「ウェブアプリ」を選択します。

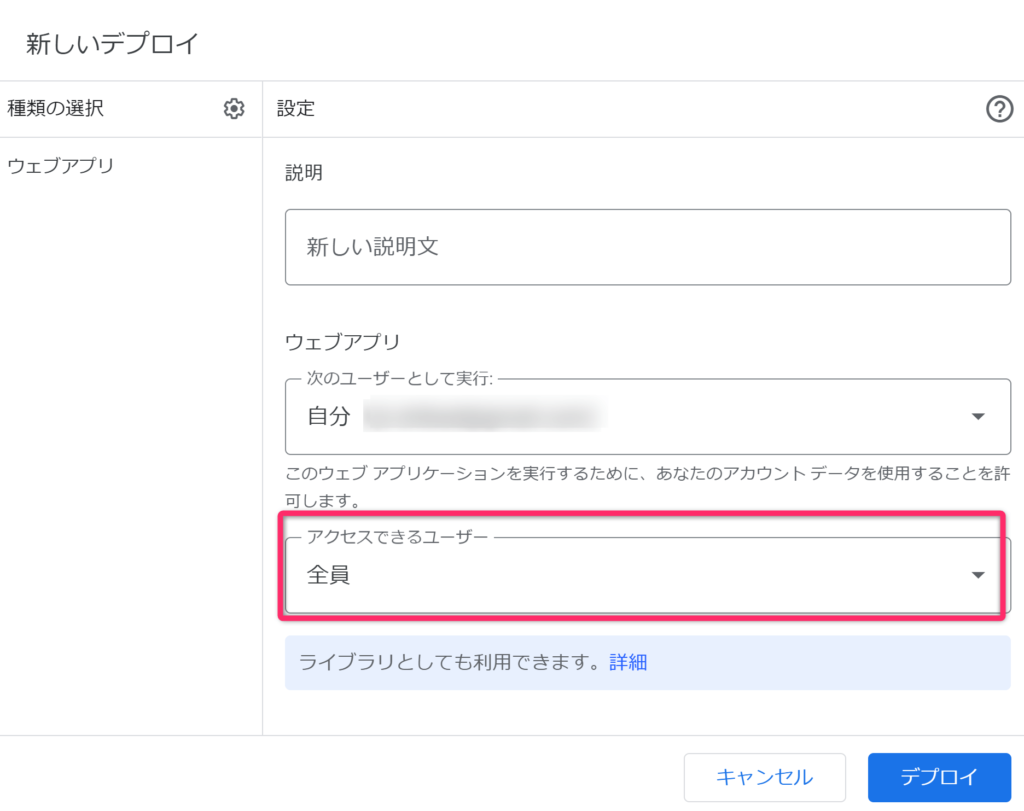
アクセスできるユーザーを「全員」に設定します。

「デプロイ」をクリック

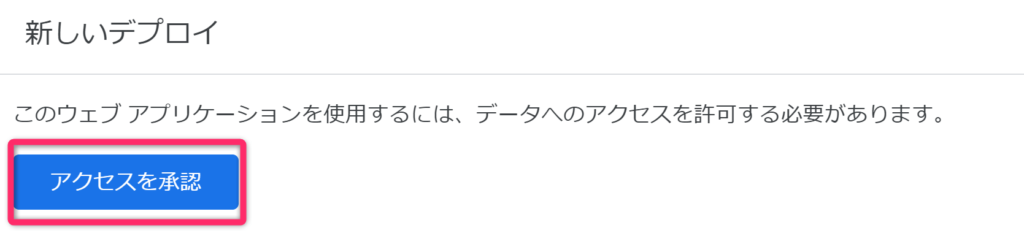
「このウェブ アプリケーションを使用するには、データへのアクセスを許可する必要があります。」と出たら「アクセスを承認」をクリック

Gooogleにログインを促されるので、アカウントを選択してログインします。

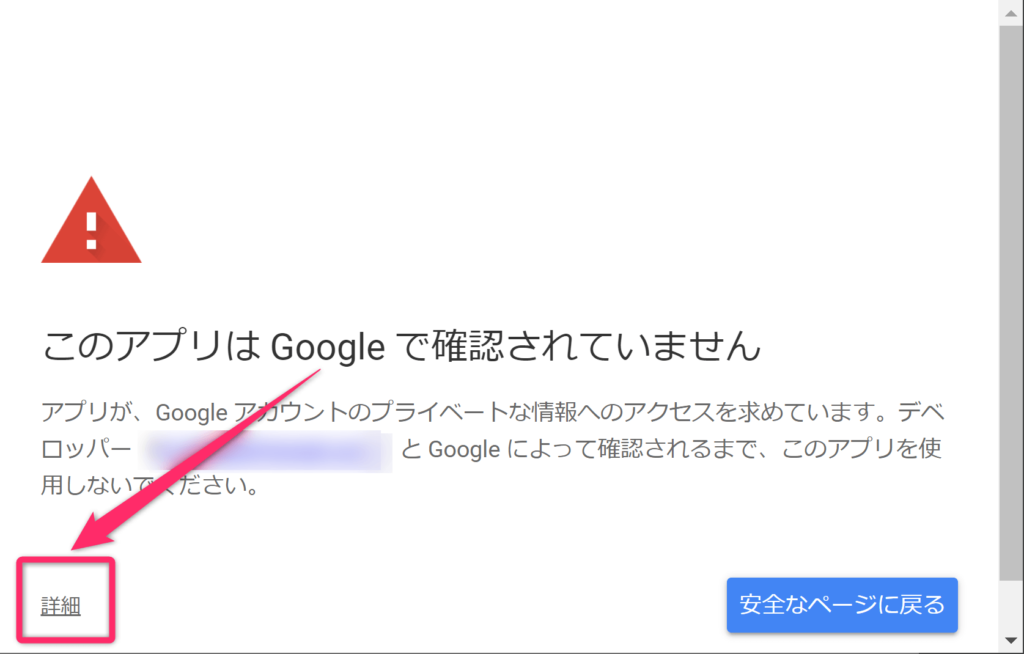
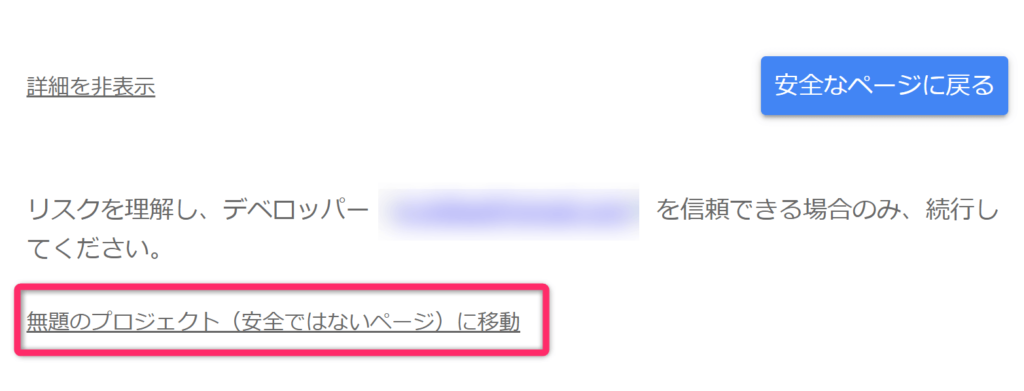
「このアプリはGoogleで確認されていません」というエラーメッセージが表示されますが、「詳細」をクリックして下さい。

詳細が開かれますので、プロジェクトに移動するリンクを開いて下さい。

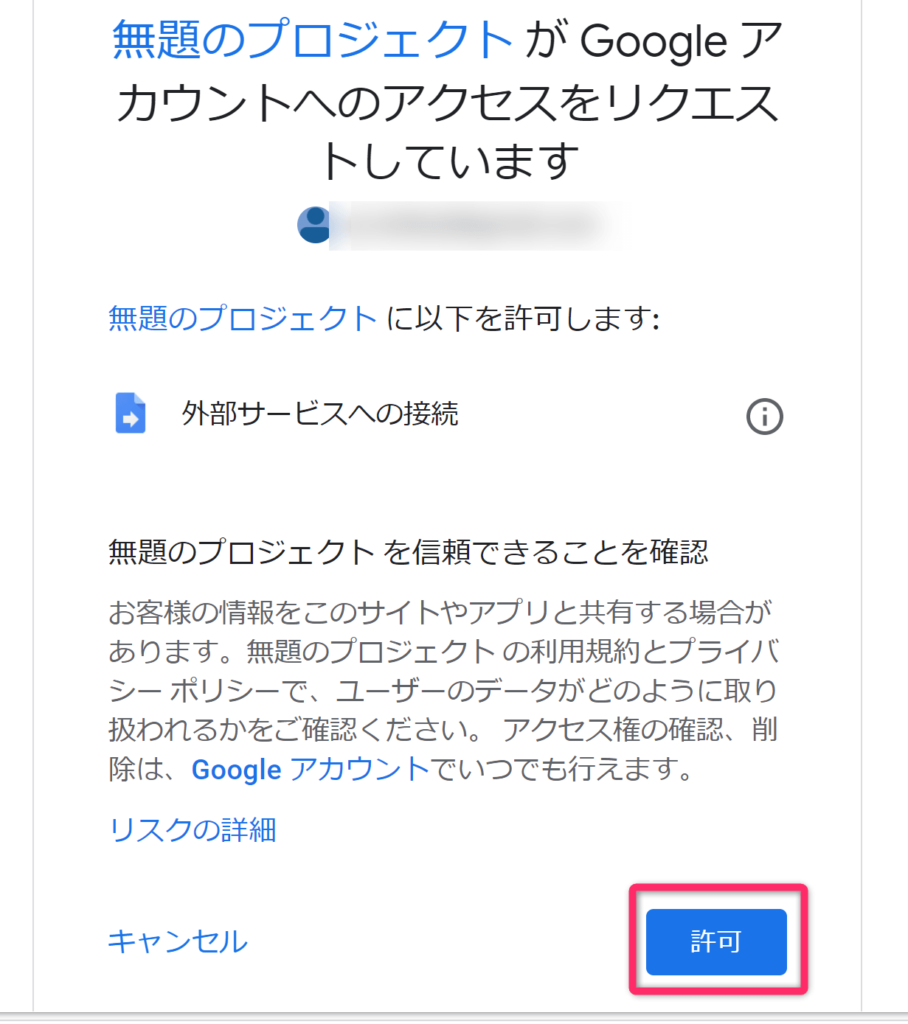
アクセス許可を求められるので、「許可」をクリックします。

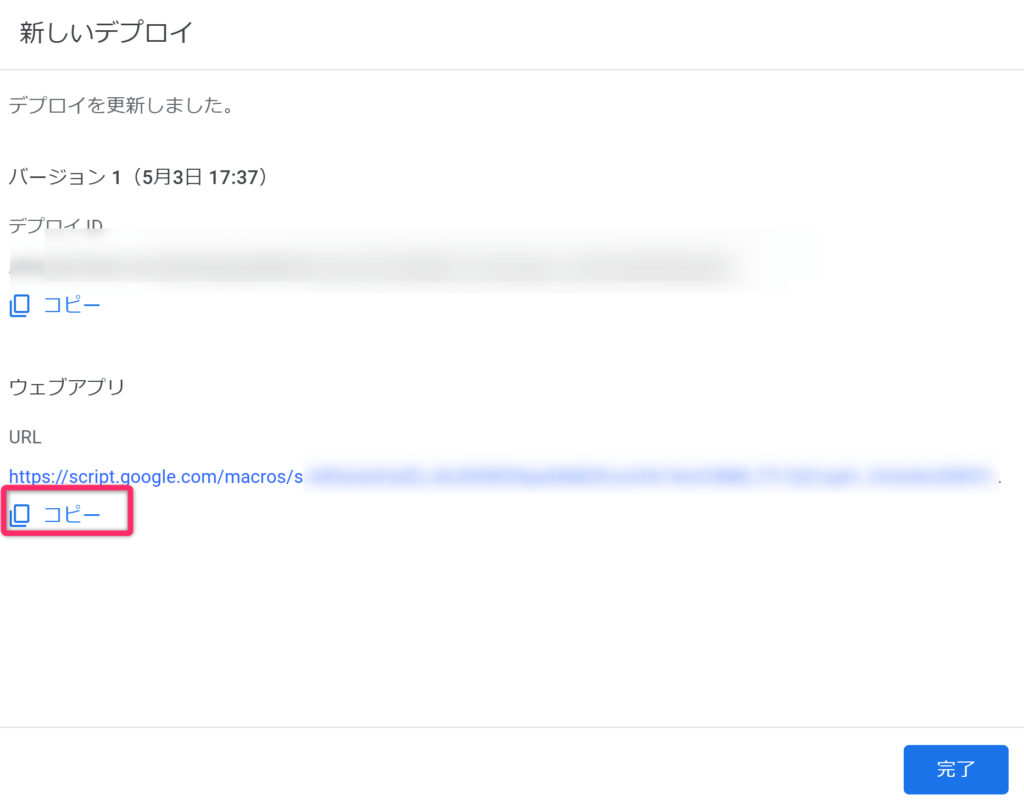
デプロイが完了したら、ウェブアプリと書かれているURLをコピーして下さい。

LINE DevelopersとGoogle Apps Scriptsの紐づけ
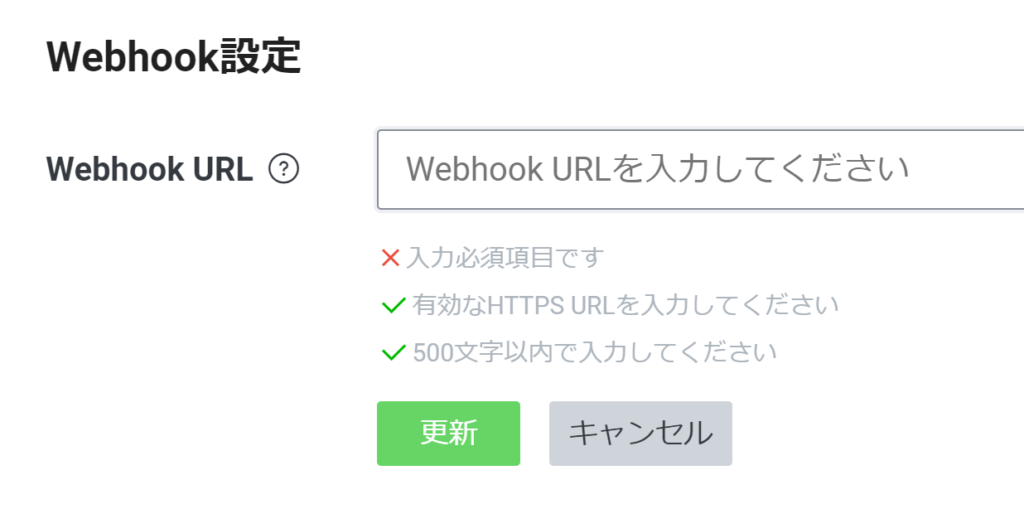
LINE DevelopersのMessaging API設定に戻り、Webhook設定の「編集」をクリックします。

Webhook URLに、先ほどコピーしたGoogle Apps ScriptのWebアプリのURLを貼り付けて
「更新」ボタンをクリックします。

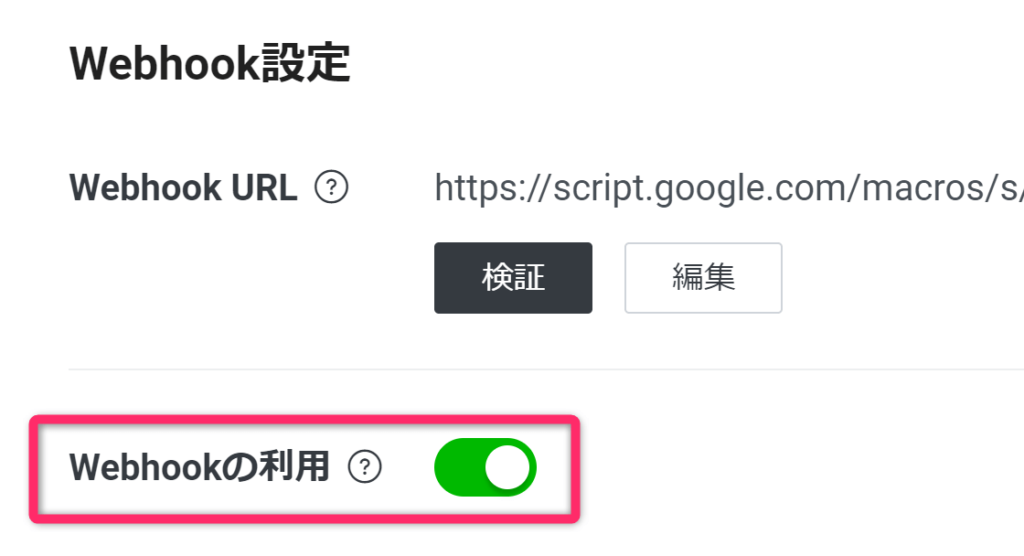
Webhookの利用を有効に設定します。

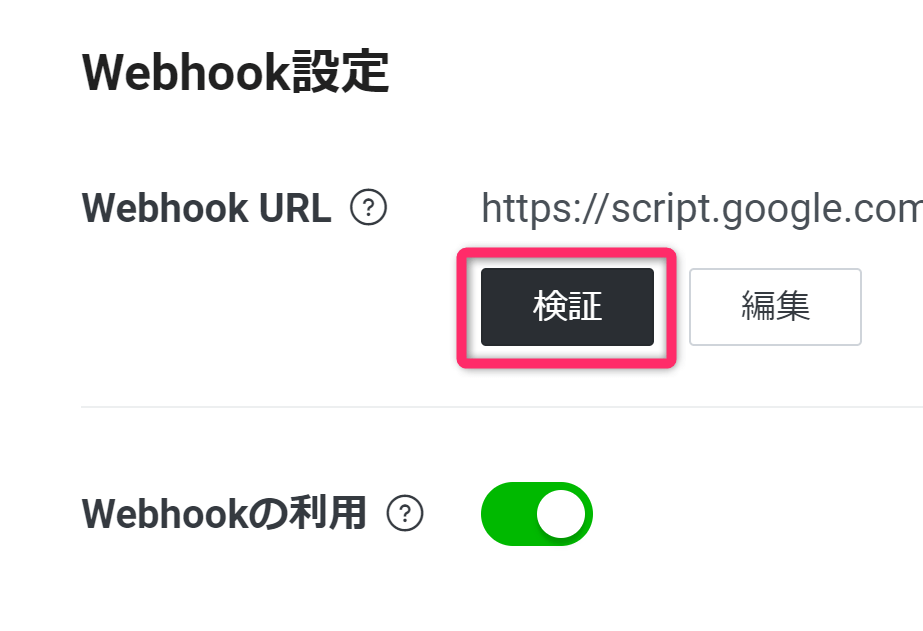
WebhookURLの「検証」をクリックします。

「成功」と表示されたらOKです。これでLINE Botの作成は完了しました。

LINE Bot テスト
実際にテストしてみます。Messaging API設定にQRコードが表示されていますので、LINEの友達追加からQRコードを読み取って追加して下さい。

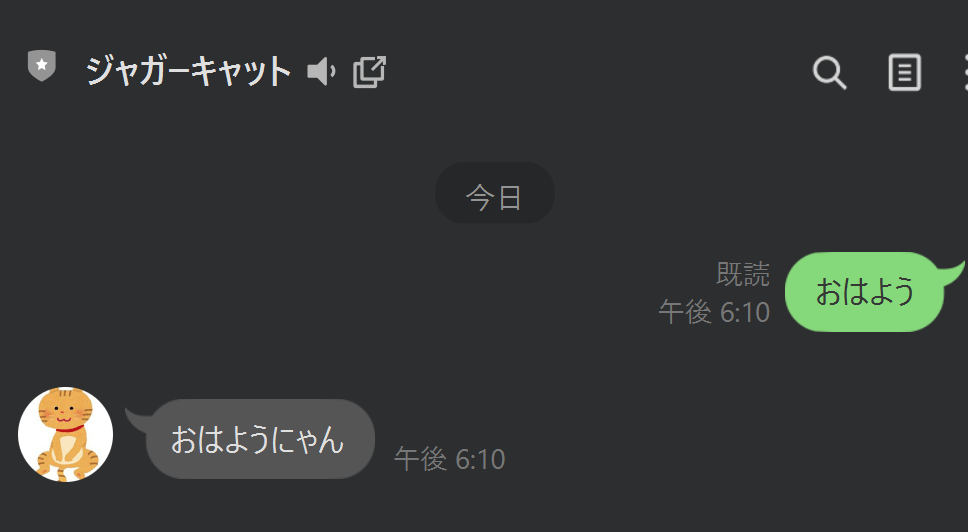
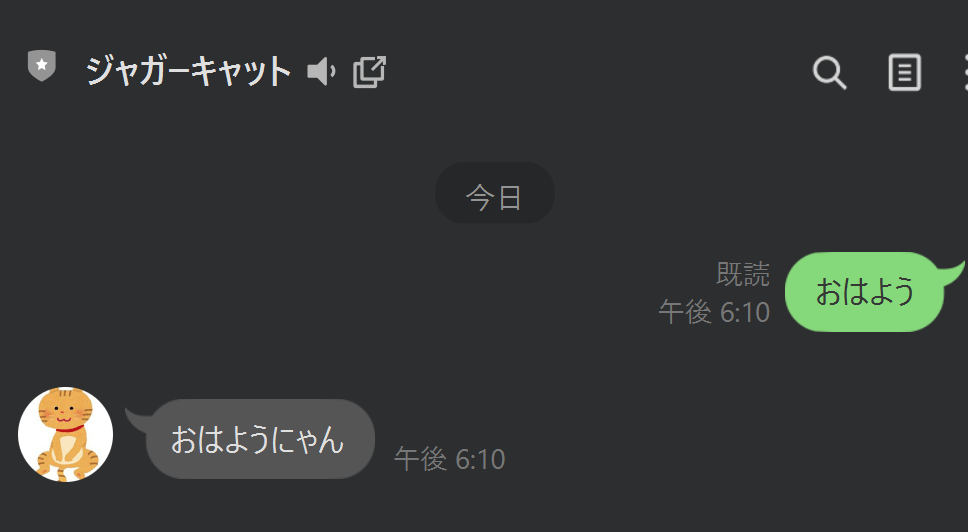
「おはよう」とメッセージを送信すると、「おはようにゃん」と返ってきました。

以上でBotの作成と公開が出来ました。